Fluxus and Voxels and long rendering times
Posted Aug. 17, 2016 by Francesca SargentFollowing on from previous Voxel Debut, it seemed a good idea to visualise the data using Fluxus, as a (fresh faced, enthusiastic, sort of stressed) newbie to live coding visuals. Before this stint, I had never really worked with 3D and animation, so thinking this way has been an entirely new concept to me, alongside learning Fluxus (& Scheme, in general). With a couple of Algoraves coming up this week, an incubated week of intense livecoding and voxels is entirely necessary. I have found, so far, that focusing on either is in turn helping my understanding of the other.
To represent the voxels in Fluxus, I wrote out 150x150px cropped sections of each GeoTIFF as PNGs, which could then be loaded into Fluxus as primitives, the data of which could be mapped to a voxel primitive. A brief pit stop to animate this was needed.

This was then converted to a poly primitive (via blobby, ~ofc~, much to Amber’s amusement) and saved as an OBJ file… this can be imported in the future, to save rendering times. The example below took half an hour to render – the joy of waiting! I don’t think that would suit the temporal and time sensitive nature of live coding, at all.
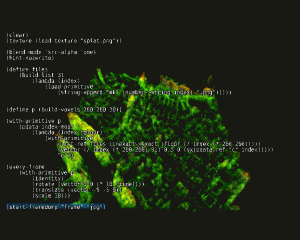
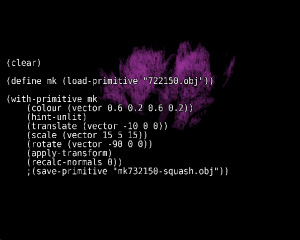
(clear)
(define files
(build-list 31
(lambda (index)
(load-primitive
(string-append "voxels_ok/mk" (number->string index) ".png")))))
(scale 10)
(define p (build-voxels 150 150 31))
(with-primitive p
(pdata-index-map!
(lambda (index colour)
(with-primitive
(list-ref files (inexact->exact (floor (/ index (* 150 150)))))
(vector 0 0 (* 10 (vx(pdata-ref "c" index))))))
"c"))
(define blob (with-state
;(hint-vertcols)
(shinyness 100)
(voxels->blobby p)))
(destroy p)
(define pol (with-state
(identity)
;t(hint-wire)
;(hint-vertcols)
(scale 30)
(translate (vector 0 0 0))
(blobby->poly blob)))
(destroy blob)
(with-primitive pol
(recalc-normals 1)
(wire-colour (rndvec))
(pdata-map!
(lambda (c)
(rndvec))
"c"))
(with-primitive pol
(save-primitive "722150.obj"))
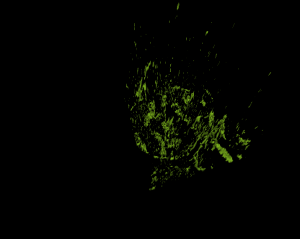
Output this…

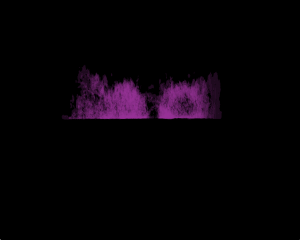
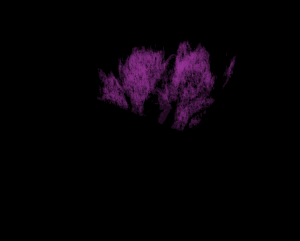
Which could then be loaded into another scene and edited like so…



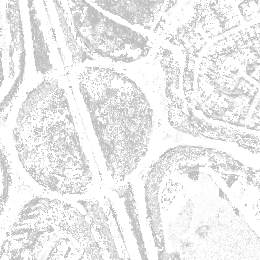
Loading the data in this way means that the object can be inspected from all angles in real time – when looked at from (semi) aerial view, we can see similarities to the original 0m image.

The saving of the OBJ file again paves the way for further voxel adventures. In terms of performance, it will be interesting to manipulate the poly primitive, even as the opacity tweaking above gives good results… and slightly humorous (to me, possibly only myself & I) to base a performance on a city I have never been to. But visually, the aesthetic of navigating a very real area as green space could end up being really quite immersive.
Created: 15 Jul 2021 / Updated: 15 Jul 2021



